
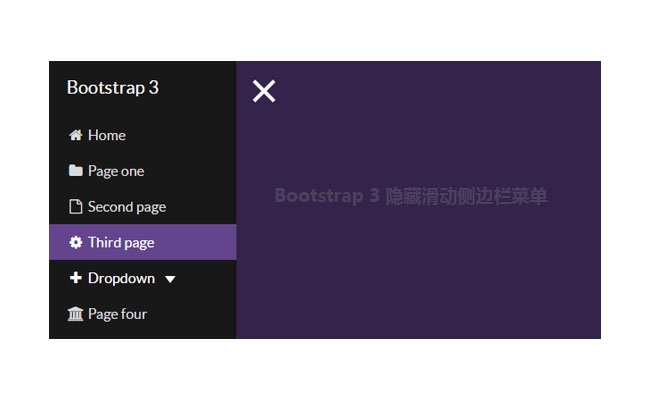
Bootstrap3隐藏滑动左侧边栏菜单代码是一款通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果。
js代码
<script src="https://img.x22t.com/file/2020/04/25/ebd366b89309395ac5c7b309cf0b1c433745.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var trigger = $(".hamburger"),
overlay = $(".overlay"),
isClosed = false;
trigger.click(function () {
hamburger_cross();
});
function hamburger_cross() {
if (isClosed == true) {
overlay.hide();
trigger.removeClass("is-open");
trigger.addClass("is-closed");
isClosed = false;
} else {
overlay.show();
trigger.removeClass("is-closed");
trigger.addClass("is-open");
isClosed = true;
}
}
$("[data-toggle="offcanvas"]").click(function () {
$("#wrapper").toggleClass("toggled");
});
});
</script>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- Vivi资源网







