
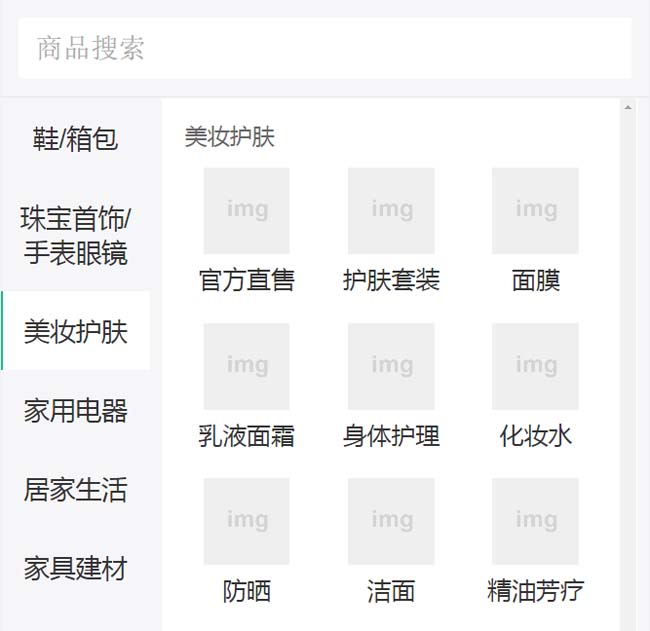
一款仿京商城东手机移动端商品图片分类导航滑动效果,jQuery商品二级分类菜单切换特效。
js代码
<script type="text/javascript">
//设置cookie
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
var expires = "expires="+d.toUTCString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
function clearHistroy(){
setCookie("ECS[keywords]", "", -1);
document.getElementById("search_histroy").style.visibility = "hidden";
}
</script>
<script src="https://img.x22t.com/file/2020/04/25/49f0d64d9b51043f3d949a95fad318af4759.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/b0690a7583889a7606d67d39f807285a7012.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/7f9739bfe1b489a493e920d3b5db5f661905.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/af87cf25dbe7f422f8039811d79504df6657.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/67c783fa38886c321ad438195b27fa549065.js"></script>
<script type="text/javascript">
$(function($){
$("#sidebar ul li").click(function(){
$(this).addClass("active").siblings("li").removeClass("active");
var index = $(this).index();
$(".j-content").eq(index).show().siblings(".j-content").hide();
})
})
</script>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- Vivi资源网







